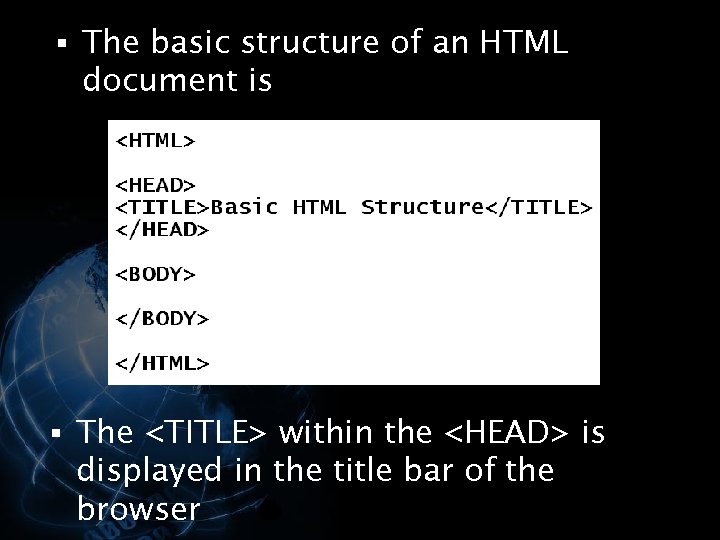
For example, in the above code, when the key obj is added to the myObj, JavaScript will call the obj.toString() method, and use this result string as the new key. When creating scripts and web applications, error handling is an important part. If your code lacks error checking code, your program may look very unprofessional and you may be open to security risks. Error or stack handling on typescript was simple and easy. An error message with filename, line number and a message describing the error is sent to the browser.
This tutorial contains some of the most common error checking methods in Typescript. Below are some solution about "how to use variable as object key in typescript" Code Answer's. The first is using variables with the range [..] operator to create an iterable object.
Then each item is referenced by a variable $i that you can operate with. In the previous example, you also see Comments that are denoted with a double pound ##. This also showcases using the loop variable in both the keys or the values, as well as different methods of concatenation using strings. In ES5 and earlier, you could not use a variable as a property name inside an object literal. The only option you had was to create the object literal, assign the variable property name with value and pass the resulting object to the animate method.
ES6 defines 'ComputedPropertyName' as part of the grammar for object literals, which helps use a variable for a key. Object keys can be dynamically assigned in ES6 by placing an expression in square brackets. Allows you to call methods, as above, it won't suppress the returned value of the executed method. This is why we noted ##Prints "first value" and ##Prints true above.
Pick a target type, i.e., either string or number, and pass an iteratee to your Underscore function that will convert its argument to a sensible instance of the target type. Or maybe you want to treat them as zeros; it is up to you. The same iterateecan also be passed to other Underscore functions to ensure that the behavior is consistent. Programmers need to enter their query on how to use variable as object key in typescript related to Javascript code and they'll get their ambiguities clear immediately. On our webpage, there are tutorials about how to use variable as object key in typescript for the programmers working on Javascript code while coding their module. Coders are also allowed to rectify already present answers of how to use variable as object key in typescript while working on the Javascript language code.
Developers can add up suggestions if they deem fit any other answer relating to "how to use variable as object key in typescript". _.bindAll now takes the context object as its first parameter. If no method names are passed, all of the context object's methods are bound to it, enabling chaining and easier binding. _.functions now takes a single argument and returns the names of its Function properties. Calling _.functions will get you the previous behavior. Added _.isRegExp so that isEqual can now test for RegExp equality.
All of the "is" functions have been shrunk down into a single definition. Added an _.defaults function, for use merging together JS objects representing default options. Added an _.once function, for manufacturing functions that should only ever execute a single time. _.bind now delegates to the native ES5 version, where available. _.keys now throws an error when used on non-Object values, as in ES5. For strings and array-like objects _.isEmpty checks if the length property is 0.
For other objects, it returns true if the object has no enumerable own-properties. Note that primitive numbers, booleans and symbols are always empty by this definition. Path may be specified as a simple key, or as an array of object keys or array indexes, for deep property fetching. If the property does not exist or is undefined, the optional default is returned. Shallowly copy all of the properties in the source objects over to the destination object, and return the destination object.
Any nested objects or arrays will be copied by reference, not duplicated. It's in-order, so the last source will override properties of the same name in previous arguments. Developers are finding an appropriate answer about how to use variable as object key in typescript related to the Javascript coding language. By visiting this online portal developers get answers concerning Javascript codes question like how to use variable as object key in typescript.
To reference environment variables, use the $ syntax in your serverless.yml configuration file. It is valid to use the empty string in place of SOME_VAR. This looks like "$" and the result of declaring this in your serverless.yml is to embed the complete process.env object (i.e. all the variables defined in your environment). JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name and a value.
A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects, properties, functions, and methods, and how to create your own objects.
Added _.after, which will return a function that only runs after first being called a specified number of times. _.every now requires an iterator function to be passed, which mirrors the ES5 API. _.extend no longer copies keys when the value is undefined. _.bind now errors when trying to bind an undefined value. The first string is the name of a key in the object, the second is its corresponding value.
In the example below, the first element in the array is ["name", "Daniel"]. In this sub-array, "name" is the first key of the object obj, and "Daniel" is the first value of the object. The keyword is used to explicity assert that its body is true for any element in the domain. It will iterate over the domain, bind its variables, and check that the body holds for those bindings. If one of the bindings does not yield a successful evaluation of the body, the overall statement is undefined.
Rules are often written in terms of multiple expressions that contain references to documents. In the following example, the rule defines a set of arrays where each array contains an application name and a hostname of a server where the application is deployed. As the previous example demonstrates, anything but the simplest destructuring expression is confusing. This is especially true with deeply nested destructuring, which gets really hard to understand even without piling on renaming, default values, and type annotations.
Try to keep destructuring expressions small and simple. You can always write the assignments that destructuring would generate yourself. Properties on the Javascript object help set values that can be used within the object to manage and use the data.
A background on what I mean by properties in javascript. In javascript properties can be created by defining variables on a literal object. Now that you have created variables and called methods, you can add some logic to your code. Unlike other languages, VTL allows only loops, where the number of iterations is predetermined.
This design ensures that the evaluation process always terminates, and provides bounds for scalability when your GraphQL operations execute. Fixes an inconsistency where Array.prototype methods on the Underscore wrapper would error when the wrapped value is null or undefined. These methods now perform a no-op on null values like the other Underscore functions. If the value of the named property is a function then invoke it with the object as context; otherwise, return it. If a default value is provided and the property doesn't exist or is undefined then the default will be returned. If defaultValue is a function its result will be returned.
Returns a function that will return the specified property of any passed-in object. Memoizes a given function by caching the computed result. If passed an optional hashFunction, it will be used to compute the hash key for storing the result, based on the arguments to the original function. The default hashFunction just uses the first argument to the memoized function as the key.
The cache of memoized values is available as the cacheproperty on the returned function. Looks through each value in the list, returning the first one that passes a truth test , or undefined if no value passes the test. The function returns as soon as it finds an acceptable element, and doesn't traverse the entire list.
Predicate is transformed through iterateeto facilitate shorthand syntaxes. Variables appearing in the head of a rule must also appear in a non-negated equality expression within the same rule. The object destructuring can assign values to variables declared using const, let and var. Where identifier1, ..., identifierN are names of properties to access, and expression should evaluate to an object.
After the destructuring, the variables identifier1, ..., identifierN contain corresponding properties values. Use bracket notation to get an object's value by a variable key, e.g.obj. The variable or expression in the brackets gets evaluated, so if a key with the computed name exists, you will get the corresponding value back. The second object will overwrite or add to the base object. The second object contains defaults that will be added to base object if they don't exist.
Undefined values will be copied if key already exists. In the above example, we first declared a variable called username then added it as an object property using square brackets syntax. The method signature of _.reduce has been changed to match the ES5 signature, instead of the Ruby/Prototype.js version. _.template may now be called with no arguments, and preserves whitespace. Added _.groupBy, which aggregates a collection into groups of like items. Added _.union and _.difference, to complement the (re-named) _.intersection.
_.toArray now returns a clone, if directly passed an array. _.functions now also returns the names of functions that are present in the prototype chain. Note that JavaScript arrays and functions are objects, while strings and numbers are not.
Class contextvars.Token¶Token objects are returned by the ContextVar.set() method. They can be passed to the ContextVar.reset() method to revert the value of the variable to what it was before the correspondingset. You now know how to utilize the data layer variable to pull out values from a data layer by simply being able to identify the key. You have also learned how to structure your key in order to find the right piece of nested data. Remember, it is the event of blog post view that actually pushes the author data into the data layer. If you look at any event prior to the blog post view event, the author data layer variable will be undefined.
One special feature of the template literal feature is the ability to include expressions and variables within a string. Instead of having to use concatenation, we can use the $ syntax to insert a variable. In ES6, the computed property name is a part of the object literal syntax, and it uses the square bracket notation. The square brackets allow you to use the string literals and variables as the property names. Thedelete operator is designed to be used on object properties.
By default, built-in function calls that encounter runtime errors evaluate to undefined and do not halt policy evaluation. This ensures that built-in functions can be called with invalid inputs without causing the entire policy to stop evaluating. The default keyword allows policies to define a default value for documents produced by rules with Complete Definitions.
The default value is used when all of the rules sharing the same name are undefined. For example, the following assignment maps port numbersto a list of IP addresses . By defining composite values in terms of variables and references, rules can define abstractions over raw data and other rules. If you'd like to create variables of different names than the properties, then you can use the aliasing feature of object destructuring.
Where identifier is the name of the property to access and expression should evaluate to an object. After the destructuring, the variable identifier contains the property value or is assigned with defaultValue if identifier property doesn't exist. Javascript can trickier sometimes, but if you know a few tricks, Then you can easily conquer javascript. Now you know how to set an object key using a variable in javascript.
In this example, we used a variable to set the age key on the object and then we used bracket notation to evaluate the variable and access the key. A getter is a method that gets the value of a specific property. A setter is a method that sets the value of a specific property. You can define getters and setters on any predefined core object or user-defined object that supports the addition of new properties. JavaScript has a special keyword, this, that you can use within a method to refer to the current object.
For example, suppose you have 2 objects, Managerand Intern. When added to the 2 objects they can be called and prints the 'Hello, My name is' then adds the name value from that specific object. You can add a property to a previously defined object type by using the prototype property. This defines a property that is shared by all objects of the specified type, rather than by just one instance of the object. The following code adds a color property to all objects of type Car, and then assigns a value to the color property of the object car1.